Up There
HTML - form 태그 본문
사용자와의 커뮤니케이션을 위한 Form 태그
1. form
form 태그는 사용자가 입력한 데이터를 수집하기 위해 사용되며 input, textarea, button, select, checkbox, radio button, submit button 등의 입력 양식 태그를 포함할 수 있다.
<form>
...
form elements (input, checkbox, radio button, submit button...)
...
</form>
- 기본적인 텍스트 입력, 선택, 버튼, 파일첨부 등이 가능.
- 버튼의 경우 이벤트 처리를 위해 자바스크립트와 연동.
- 파일 첨부의 경우 서버에서 파일 업로드를 위한 별도 구현이 되어 있어야 함.
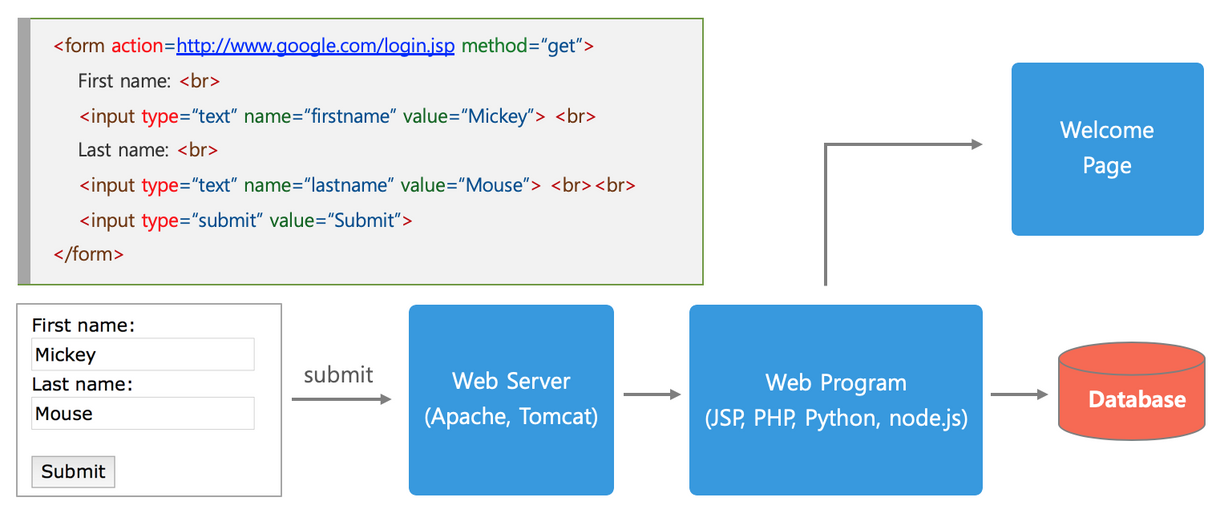
웹 입력 양식 동작 구조

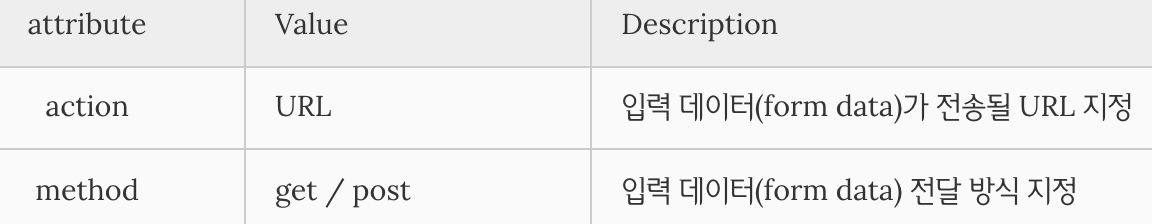
<form> 태그를 통해 작성된 입력 양식은 최종적으로 입력 데이터를 서버로 전송해야 합니다. 이때 사용되는 주요 속성은 method와 action입니다. method는 웹 서버와에 데이터를 전달하는 방법을 지정하며 get과 post 방식이 존재합니다. action은 입력 받은 값을 전송할 서버의 프로그램 URL을 지정하게 됩니다.
<form> 태그
<form action="데이터를 전송할 URL" method="전송방법">
<input type="text">
...
</form>
- <form>은 입력양식의 최상위 요소로 다른 입력 양식을 포함.
- action 속성은 데이터를 전송할 URL로 보통 서버의 프로그램과 연결되는 주소.
- method 는 HTTP 프로토콜상의 전송방법으로 대표적으로 GET과 POST가 있음.

get과 post는 HTTP 프로토콜을 이용해서 사용자 입력 데이터를 서버에 전달하는 방식을 나타내며 HTTP request method라 한다.
GET
- 기본적으로 GET은 서버에 대이터를 요청할때 사용. 양식 데이터를 제출할 때, 기본 메소드는 GET 방식.
- GET을 사용하면 제출된 양식 데이터가 페이지 주소 필드에 표시됨.
/action_page.php?firstname=Sarang&lastname=Hong
- 전송할 폼 데이터를 URL에 name=value의 쌍으로 추가.
- URL의 길이는 제한되어 있음. (브라우저에 따라 다름)
- 중요한 데이터를 전송할때 GET을 사용하면 안됨. (URL에 표시됨)
- 검색엔진에 검색 단어를 전송하는것 같이 서버 프로그램을 호출할때 파라미터 형태로 사용.
POST
- 회원가입이나 게시판에 글을 쓰는것 같이 데이터를 서버에 전송할때 사용.
- 전송할 폼 데이터에 중요 정보나 개인 정보가 포함되어 있으면 항상 POST 방식사용 권장.
- 제출된 양식 데이터를 페이지 주소 필드에 표시하지 않음.
- POST 방식에는 크기 제한이 없으므로 많은 양의 데이터를 보낼 수 있음.
- 파일전송은 multipart/form-data 로 전송해야 하며 일반적인 텍스트 데이터 전송과는 다름.
Post & Get 추가설명
GET
• GET 방식은 전송 URL에 입력 데이터를 쿼리스트링으로 보내는 방식이다.예) http://jsonplaceholder.typicode.com/posts?**userId=1&id=1** • 전송 URL 바로 뒤에 ‘?’를 통해 데이터의 시작을 알려주고, key-value형태의 데이터를 추가한다. 1개 이상의 전송 데이터는 ‘&’로 구분한다. • URL에 전송 데이터가 모두 노출되기 때문에 보안에 문제가 있으며 전송할 수 있는 데이터의 한계가 있다. (최대 255자). • REST API에서 GET 메소드는 모든 또는 특정 리소스의 조회를 요청한다.
POST
• POST 방식은 Request Body에 담아 보내는 방식이다.예) http://jsonplaceholder.typicode.com/**posts** • URL에 전송 데이터가 모두 노출되지 않지만 GET에 비해 속도가 느리다. • REST API에서 POST 메소드는 특정 리소스의 생성을 요청한다.
Form 관련 Tag들
https://pridiot.tistory.com/9?category=860663




